更新时间:2023-08-18 来源:黑马程序员 浏览量:

gulp是用JavaScript 语言编写的运行在Node.js平台开发的前端构建工具ogialp是一个JavaScript程序,并且它的指令使用的也是JavaScript语言,所以gulp通常是前端开发人员自动处理日常任务的首选工具。
galp可以处理日常工作流产生的任务,例如项目上线时对HTML、CSS、JavaScript文件合并、压缩,或者将ES6语法转换为ES5语法以便代码在较旧的浏览器中运行。它允许开发者将机械化的操作编写成任务,在命令行输入相关的任务名称就能执行机械化操作,从而提高开发效率。gulp通常包括以下内容。
·gulp-cli:启动构建工具的命令行接口。
·本地gulp:构建时实际运行的程序。
·gulpfile.js:告诉 gulp 如何构建款件的指令文件。
·gulp插件:用于合并、压缩、修改文件的插件。
在了解gulp的作用后,下面将对gulp的安装进行详细讲解。
gulp-cli是glp的命令行工具,它需要全局安装,以便gp能够在命令提示符中直接运行。
gulp-cli是本地gp的全局入口,负责把所有参数转发到本地gdlp,以及显示项目里安装的本地gulp的版本。全局gp用于启动各个项目中的本地gp,换句话说,如果在全局安装了gulp-cli,那么就可以在不同的项目中使用不同的gulp版本。
首先通过 npm 工具下载安装gap-cli工具,命令如下。
npm instal1 gulp-cli92.3.0 -g
上述代码中,-g参数全称为global,作用是让mpm全局安装这个包,等到安装完成后,就可以运行新命令galp了;@2.3.0表示全局golp-ci的版本。
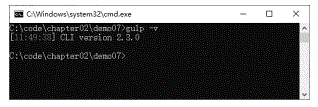
打开命令行工具,运行“gp-”命令,如果gulp-ci安装成功,则命令行输出结果如图所示。
从图中可以看出,当前系统中成功安装了gup-cli。gup-ci版本显示为全局安装的版本。

1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19