更新时间:2022-12-29 来源:黑马程序员 浏览量:
text-shadow是CSS3新增属性,该属性可以为页面中的文本添加阴影效果。text-shadow属性的基本语法格式如下:
选择器{text-shadow:h-shadow v-shadow blur color;}在上面的语法格式中,h-shadow用于设置水平阴影的距离,v-shadow用于设置垂直阴影的p距离,blur用于设置模糊半径,color用于设置阴影颜色。
下面通过一个案例来演示text-shadow属性的用法,如例所示。
example.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>text-shadow属性</title>
<style type="text/css">
P{
font-size: 50px;
text-shadow:10px 10px 10px red; /*设置文字阴影的距离、模糊半径和颜色*/
}
</style>
</head>
<body>
<p>Hello CSS3</p>
</body>
</html>上述代码中,第9行代码用于为文字添加阴影效果,设置阴影的水平和垂直偏移距离为10px,模糊半径为10px,阴影颜色为红色。
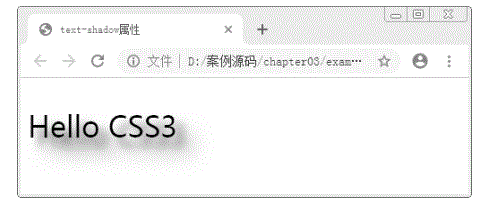
运行代码效果如下图所示:

可以看出,文本右下方出现了模糊的红色阴影效果。此外,当设置阴影的水平距离参数或垂直距离参数为负值时,可以改变阴影的投射方向。
注意:
阴影的水平或垂直距离参数可以设为负值,但阴影的模糊半径参数只能设置为正值,并且数值越大阴影向外模糊的范围也就越大。
设置多个阴影叠加效果
我们可以使用text-shadow属性给文字添加多个阴影,从而产生阴影叠加的效果。设置阴影叠加的方法非常简单,我们只需设置多组阴影参数,中间用逗号隔开即可,例如,想要对段落设置红色和绿色阴影叠加的效果,可以将p标签的样式更改为:
P{
font-size:32px;
text-shadow:10px 10px 10px red,20px 20px 20px green; /*红色和绿色的投影叠加*/
}在上面的代码中,为文本依次指定了红色和绿色的阴影效果,并设置了阴影的位置和模糊数值。阴影叠加效果如图所示。