更新时间:2018-12-05 来源:黑马程序员技术社区 浏览量:
知识点预习
1.列表2.选择器
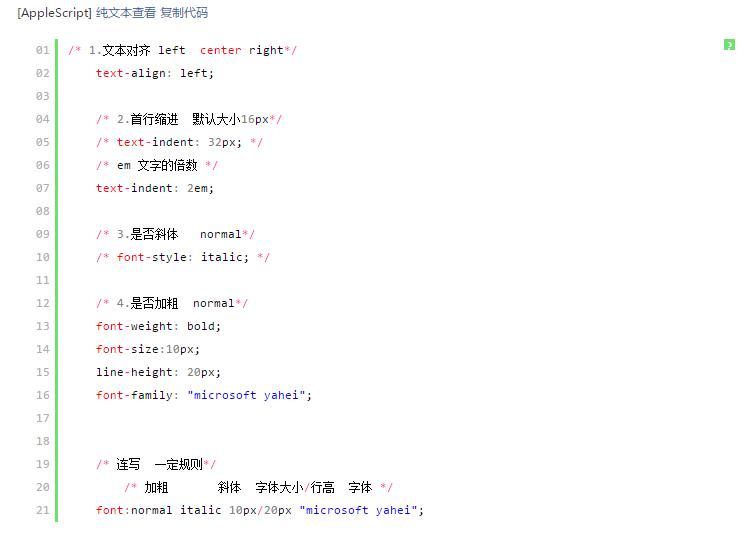
3.CSS的文本样式属性
4.元素溢出
5.盒子模型
6.margin负值技巧
7.垂直外边距合并
8.margin-top塌陷问题
01- 列表
无序列表 ul>li unorder list
清除列表前面的标识 list-sytle:none;
列表默认有外边框和内边距
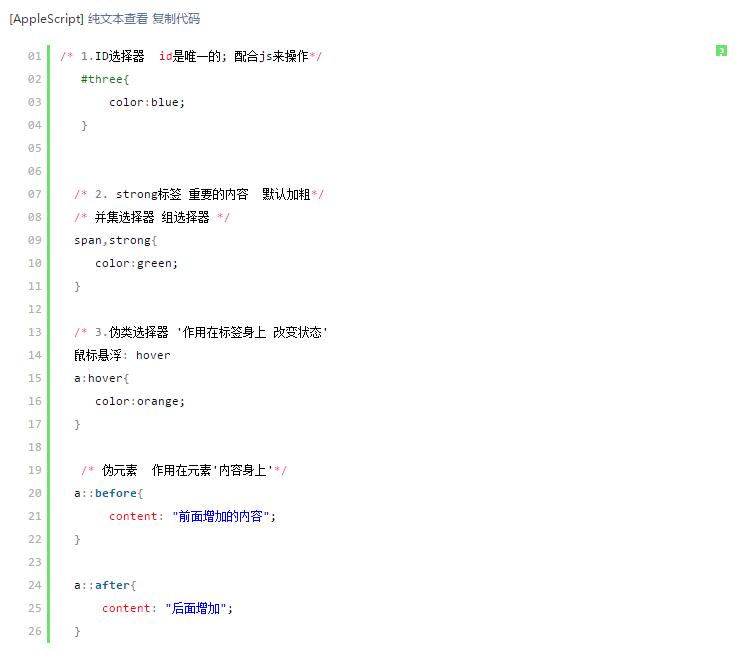
02- CSS选择器02

CSS常用属性

元素溢出
overflow:
visible 默认 超出可视 hidden 超出隐藏 裁剪 scroll 可滚动 不推荐使用
auto 自动
垂直外边距合并
垂直外边距 取上边元素的底部外边距和下边元素顶部外边距的最大值来当两个元素得垂直间距,而不是累加
08- margin-top塌陷问题
当设置子元素的margin-top时,没有作用到子元素自己身上,反而影响了父元素
解决塌陷问题的方式:
1.父元素设置边框 border
2.父元素设置内边距 padding
3.设置元素溢出 overflow:hidden
4.通过伪元素