更新时间:2017-06-15 来源:黑马程序员web前端培训学院 浏览量:
最近因为有需要开发互动式网页,而且又需要频繁地和server端坐沟通,所以除了ajax之外,也开始研究一些新的东西;而其中一个,就是可以更节省频宽的WebSocket、这个HTML 5的通讯方法了~
关于WebSocket的介绍,建议庆直接参考维基百科,或是WebSocket.org的介绍;完整的API则可以参考W3C的网页。在Heresy来看,WebSocket和传统的HTML数据取得的方法相比,最大的好处,就是由于WebSocket是建立一个持续性的连线,不需要重复地不断建立连线,所以可以有效地降低延迟、并且减少数据的传输辆。
像右图就是WebSocket.org所提供的示意图,可以看到随着要求存取的次数的增加,传统的「Polling」的数据存取方法所需的频宽会上升地非常地快;相较之下,WebSocket的频宽则可以省非常地多。
另外,由于WebSocket在建立后,可以真正地由Server端主动送数据给client(浏览器),所以也可以避免掉一来一往之间的延迟。下方就是WebSocket.org的示意图:
而目前支援WebSocket的浏览器列表,可以参考:Can I Use这个网页或维基百科。基本上,主要的浏览器,只要版本够新,都是有支援的;比较大的问题,应该会是IE要到10.0才有支援,而Android内建的浏览器则完全没有支援。
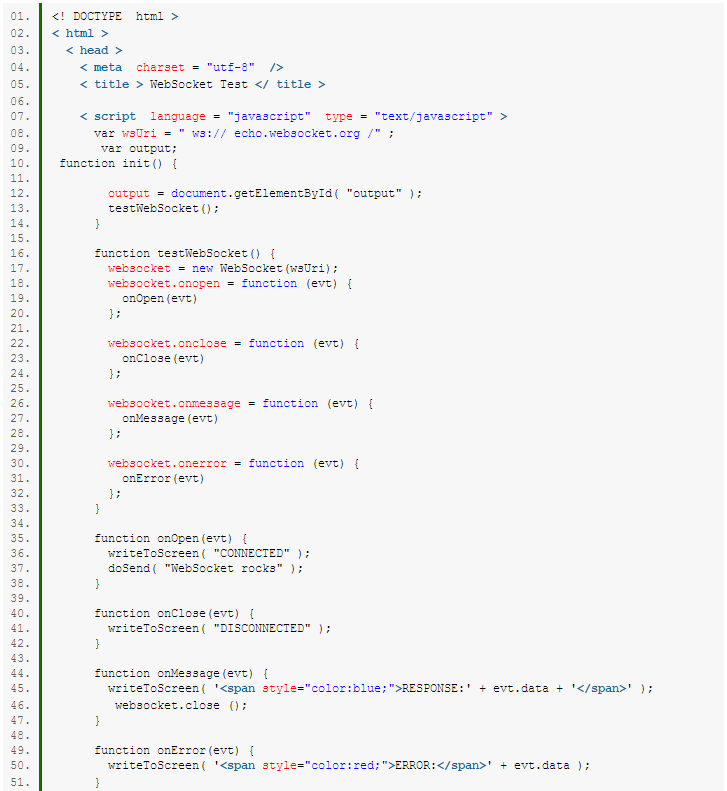
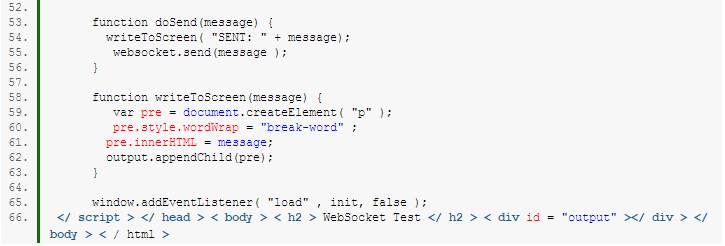
WebSocket的Client端,一般就是使用JavaScript来做撰写,然后在浏览器内执行;他的基本使用也相当简单,在WebSocket.org的网站里,就有提供一个「Echo Test」的网页,算是可以做最基本的说明了~他的范例源代码如下(Heresy自己有略做修改):


本文版权归黑马程序员web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:黑马程序员web前端培训学院;
首发:http://web.itheima.com/